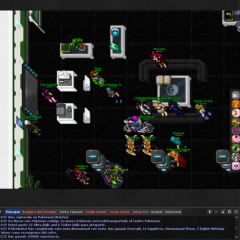
Bom, como acho que todos ja viram o map do servidor de poketibia (Pxg) ele mostra icones, nomes etc no minimap, e hoje vim trazer isso para vocês ![]()
Nome: Map IconDescrição: Adiciona um icone no minimapAutor: Eduardo Vicente (Banana Fight)Website: www.xtibia.com
Versão 1.0
Features: Criar Icones no minimap

Instalação
dentro de modules/game_minimap/minimap.lua
embaixo de :
function toggle()if minimapButton:isOn() thenminimapWindow:close()minimapButton:setOn(false)elseminimapWindow:open()minimapButton:setOn(true)endend
Você adiciona a função :
function setMonsterCave(posx, posy, posz, icon, description)local pos = {}pos.x = posxpos.y = posypos.z = poszminimapWidget:addFlag(pos, icon, description)endfunction removeMonsterCave(posx, posy, posz, icon, description)local pos = {}pos.x = posxpos.y = posypos.z = poszminimapWidget:removeFlag(pos, icon, description)end
Como usar
setMonsterCave(Posição X do map, Posição Y do map,Posição Z do map, "Nome da Imagem", "Descrição que vai aparecer")
Obs: como eu usei uma função que já existe você vai te que seguir um padrão na hora de adicionar o nome da sua imagem.
Exemplo: O nome da minha imagem é "dragonicon.png", para que eu possa usar ela no script eu tenho que adicionar essa imagem dentro da pasta "data/images/game/minimap/", e vou ter que renomear essa imagem para "flagdragonicon.png", Ai depois de ter feito isso dentro do meu script quando eu for fazer o script adicionar essa imagem eu vou fazer da seguinte maneira :
setMonsterCave(32238, 32240, 7, "dragonicon", "Dragon Cave")
Se você ainda não entendeu é da seguinte forma, você tem uma imagem com nome "test.png", você vai adiciona a imagem no lugar certo, com o nome "flagtest.png", ai dentro do script você só usa "test", pois o script já sabe que vai ter que juntar flag+nome da imagem que você adicionou+.png.
Obs 2: Sua imagem tem que ter o fundo transparente
Obs 3: quando mais transparente for a imagem, mais do map aparece e causa o efeito igual ao do PXG, do map se abrindo.
Exemplo de uso :
arquivo : minimap.lua
function init()minimapButton = modules.client_topmenu.addRightGameToggleButton('minimapButton', tr('Minimap') .. ' (Ctrl+M)', '/images/topbuttons/minimap', toggle)minimapButton:setOn(true)minimapWindow = g_ui.loadUI('minimap', modules.game_interface.getRightPanel())minimapWindow:setContentMinimumHeight(64)minimapWidget = minimapWindow:recursiveGetChildById('minimap')local gameRootPanel = modules.game_interface.getRootPanel()g_keyboard.bindKeyPress('Alt+Left', function() minimapWidget:move(1,0) end, gameRootPanel)g_keyboard.bindKeyPress('Alt+Right', function() minimapWidget:move(-1,0) end, gameRootPanel)g_keyboard.bindKeyPress('Alt+Up', function() minimapWidget:move(0,1) end, gameRootPanel)g_keyboard.bindKeyPress('Alt+Down', function() minimapWidget:move(0,-1) end, gameRootPanel)g_keyboard.bindKeyDown('Ctrl+M', toggle)g_keyboard.bindKeyDown('Ctrl+Shift+M', toggleFullMap)minimapWindow:setup()connect(g_game, {onGameStart = online,onGameEnd = offline,})connect(LocalPlayer, {onPositionChange = updateCameraPosition})if g_game.isOnline() thenonline()setMonsterCave(32239, 32240, 7, "dragon", "hihi")removeMonsterCave(32239, 32240, 7, "dragon", "hihi")endend