Olá eu tenho um otclient o inventário dele fica com o order,badges etc. Tudo um do lado do outro é possível deixar igual o old?
Se minha explicação não for suficiente eu mostro com imagens ok.
Só pedir que eu posto vlw.

Olá eu tenho um otclient o inventário dele fica com o order,badges etc. Tudo um do lado do outro é possível deixar igual o old?
Se minha explicação não for suficiente eu mostro com imagens ok.
Só pedir que eu posto vlw.
E so ajustar os ancoramentos no otui do modulo
"A covardia coloca a questão: É seguro? O comodismo coloca a questão: É popular? A etiqueta coloca a questão: é elegante? Mas a consciência coloca a questão, É correto? E chega uma altura em que temos de tomar uma posição que não é segura, não é elegante, não é popular, mas o temos de fazer porque a nossa consciência nos diz que é essa a atitude correta."
(Martin Luther King)
3 horas atrás, dalvorsn disse:E so ajustar os ancoramentos no otui do modulo
Poderia falar em português kk.
Poderia me ajudar sou iniciante.
Posta o arquivo de extensão *.otui primeiro, pra eu ver como está organizado a interface grafica. Dai ja te oriento de maneira mais especifica.
"A covardia coloca a questão: É seguro? O comodismo coloca a questão: É popular? A etiqueta coloca a questão: é elegante? Mas a consciência coloca a questão, É correto? E chega uma altura em que temos de tomar uma posição que não é segura, não é elegante, não é popular, mas o temos de fazer porque a nossa consciência nos diz que é essa a atitude correta."
(Martin Luther King)
15 horas atrás, dalvorsn disse:Posta o arquivo de extensão *.otui primeiro, pra eu ver como está organizado a interface grafica. Dai ja te oriento de maneira mais especifica.
OTUI do client_inventory??
Aparentemente ta seguindo o padrão do tibia mesmo, mostra por fotos como ta e como tu quer que fique
"A covardia coloca a questão: É seguro? O comodismo coloca a questão: É popular? A etiqueta coloca a questão: é elegante? Mas a consciência coloca a questão, É correto? E chega uma altura em que temos de tomar uma posição que não é segura, não é elegante, não é popular, mas o temos de fazer porque a nossa consciência nos diz que é essa a atitude correta."
(Martin Luther King)
Eles tem elementos diferentes, tem coisas no otc que não tem no old no mesmo modulo, e coisas que tem no old que nao tem no otc
Tu quer deixar realmente igual? Se for vai dar um trabalhinho extra, mas se for so a disposição dos slots é mais de boa
"A covardia coloca a questão: É seguro? O comodismo coloca a questão: É popular? A etiqueta coloca a questão: é elegante? Mas a consciência coloca a questão, É correto? E chega uma altura em que temos de tomar uma posição que não é segura, não é elegante, não é popular, mas o temos de fazer porque a nossa consciência nos diz que é essa a atitude correta."
(Martin Luther King)
1 hora atrás, dalvorsn disse:Eles tem elementos diferentes, tem coisas no otc que não tem no old no mesmo modulo, e coisas que tem no old que nao tem no otc
Tu quer deixar realmente igual? Se for vai dar um trabalhinho extra, mas se for so a disposição dos slots é mais de boa
Só a posição dos slots entendeu?
Deixar organizado igual o inventario do OLD só isso.
3 hours ago, CaioSilva99 said:Só a posição dos slots entendeu?
Deixar organizado igual o inventario do OLD só isso.
Beleza, de noite quando voltar da facul dou uma olhada nisso, e só reajustar e reposicionar
No caso do slot do portrait, deixa onde ta ou bota que nem o old e a barra de vida sem nada do lado?
"A covardia coloca a questão: É seguro? O comodismo coloca a questão: É popular? A etiqueta coloca a questão: é elegante? Mas a consciência coloca a questão, É correto? E chega uma altura em que temos de tomar uma posição que não é segura, não é elegante, não é popular, mas o temos de fazer porque a nossa consciência nos diz que é essa a atitude correta."
(Martin Luther King)
20 horas atrás, dalvorsn disse:Beleza, de noite quando voltar da facul dou uma olhada nisso, e só reajustar e reposicionar
No caso do slot do portrait, deixa onde ta ou bota que nem o old e a barra de vida sem nada do lado?
Deixa o portrait igual old ok.
Dei rep+ pela iniciativa de ajudar.
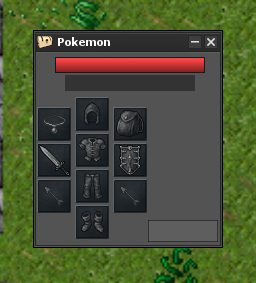
Saca, dentro do que tu falou eu imagino que seja mais ou menos isso, ve ai

Segue o code:
InventoryItem < ItemHeadSlot < InventoryItem id: slot1 image-source: /images/game/slots/head &position: {x=65535, y=1, z=0} visible: trueBodySlot < InventoryItem !tooltip: '' id: slot4 image-source: /images/game/slots/body &position: {x=65535, y=4, z=0}LegSlot < InventoryItem id: slot7 image-source: /images/game/slots/legs &position: {x=65535, y=7, z=0}FeetSlot < InventoryItem id: slot8 image-source: /images/game/slots/feet &position: {x=65535, y=8, z=0}BackSlot < InventoryItem id: slot3 image-source: /images/game/slots/back &position: {x=65535, y=5, z=0} visible: true NeckSlot < InventoryItem id: slot2 image-source: /images/game/slots/neck &position: {x=65535, y=2, z=0} visible: trueLeftSlot < InventoryItem id: slot6 image-source: /images/game/slots/left-hand &position: {x=65535, y=6, z=0} visible: trueFingerSlot < InventoryItem id: slot9 image-source: /images/game/slots/ammo &position: {x=65535, y=9, z=0}RightSlot < InventoryItem id: slot5 image-source: /images/game/slots/right-hand &position: {x=65535, y=5, z=0} visible: trueAmmoSlot < InventoryItem id: slot10 image-source: /images/game/slots/ammo &position: {x=65535, y=10, z=0} visible: trueHealthBar < ProgressBar id: healthBar background-color: #ff4444 anchors.top: parent.top anchors.right: parent.right width: 150 margin-top: 5 margin-right: 15ManaBar < ProgressBar id: manaBar background-color: #343333 image-source: img/mball anchors.top: prev.bottom anchors.right: prev.right width: 130 margin-top: 3 margin-right: 10 $!on: visible: false margin-top: 0 height: 0ConditionWidget < UIWidget size: 18 18 $!first: margin-left: 2MiniWindow id: inventoryWindow !text: tr('Pokemon') icon: /images/topbuttons/inventory height: 218 @onClose: modules.game_inventory.onMiniWindowClose() &save: true MiniWindowContents HealthBar ManaBar HeadSlot anchors.top: parent.top anchors.left: prev.left margin-left: 10 margin-top: 45 BodySlot anchors.top: prev.bottom anchors.horizontalCenter: prev.horizontalCenter margin-top: 3 LegSlot anchors.top: prev.bottom anchors.horizontalCenter: prev.horizontalCenter margin-top: 3 FeetSlot anchors.top: prev.bottom anchors.horizontalCenter: prev.horizontalCenter margin-top: 3 NeckSlot anchors.top: slot1.top anchors.right: slot1.left margin-top: 10 margin-right: 5 LeftSlot anchors.top: prev.bottom anchors.horizontalCenter: prev.horizontalCenter margin-top: 3 FingerSlot anchors.top: prev.bottom anchors.horizontalCenter: prev.horizontalCenter margin-top: 3 BackSlot anchors.top: slot1.top anchors.left: slot1.right margin-top: 10 margin-left: 5 RightSlot anchors.top: prev.bottom anchors.horizontalCenter: prev.horizontalCenter margin-top: 3 AmmoSlot anchors.top: prev.bottom anchors.horizontalCenter: prev.horizontalCenter margin-top: 3 Panel id: conditionPanel layout: type: horizontalBox height: 22 width: 70 margin-bottom: 3 padding: 2 anchors.bottom: parent.bottom anchors.right: parent.right margin-right: 2 border-width: 1 border-color: #00000077 background-color: #ffffff11
"A covardia coloca a questão: É seguro? O comodismo coloca a questão: É popular? A etiqueta coloca a questão: é elegante? Mas a consciência coloca a questão, É correto? E chega uma altura em que temos de tomar uma posição que não é segura, não é elegante, não é popular, mas o temos de fazer porque a nossa consciência nos diz que é essa a atitude correta."
(Martin Luther King)
Em 20/04/2016 at 00:06, dalvorsn disse:Saca, dentro do que tu falou eu imagino que seja mais ou menos isso, ve ai
Segue o code:
InventoryItem < ItemHeadSlot < InventoryItem id: slot1 image-source: /images/game/slots/head &position: {x=65535, y=1, z=0} visible: trueBodySlot < InventoryItem !tooltip: '' id: slot4 image-source: /images/game/slots/body &position: {x=65535, y=4, z=0}LegSlot < InventoryItem id: slot7 image-source: /images/game/slots/legs &position: {x=65535, y=7, z=0}FeetSlot < InventoryItem id: slot8 image-source: /images/game/slots/feet &position: {x=65535, y=8, z=0}BackSlot < InventoryItem id: slot3 image-source: /images/game/slots/back &position: {x=65535, y=5, z=0} visible: true NeckSlot < InventoryItem id: slot2 image-source: /images/game/slots/neck &position: {x=65535, y=2, z=0} visible: trueLeftSlot < InventoryItem id: slot6 image-source: /images/game/slots/left-hand &position: {x=65535, y=6, z=0} visible: trueFingerSlot < InventoryItem id: slot9 image-source: /images/game/slots/ammo &position: {x=65535, y=9, z=0}RightSlot < InventoryItem id: slot5 image-source: /images/game/slots/right-hand &position: {x=65535, y=5, z=0} visible: trueAmmoSlot < InventoryItem id: slot10 image-source: /images/game/slots/ammo &position: {x=65535, y=10, z=0} visible: trueHealthBar < ProgressBar id: healthBar background-color: #ff4444 anchors.top: parent.top anchors.right: parent.right width: 150 margin-top: 5 margin-right: 15ManaBar < ProgressBar id: manaBar background-color: #343333 image-source: img/mball anchors.top: prev.bottom anchors.right: prev.right width: 130 margin-top: 3 margin-right: 10 $!on: visible: false margin-top: 0 height: 0ConditionWidget < UIWidget size: 18 18 $!first: margin-left: 2MiniWindow id: inventoryWindow !text: tr('Pokemon') icon: /images/topbuttons/inventory height: 218 @onClose: modules.game_inventory.onMiniWindowClose() &save: true MiniWindowContents HealthBar ManaBar HeadSlot anchors.top: parent.top anchors.left: prev.left margin-left: 10 margin-top: 45 BodySlot anchors.top: prev.bottom anchors.horizontalCenter: prev.horizontalCenter margin-top: 3 LegSlot anchors.top: prev.bottom anchors.horizontalCenter: prev.horizontalCenter margin-top: 3 FeetSlot anchors.top: prev.bottom anchors.horizontalCenter: prev.horizontalCenter margin-top: 3 NeckSlot anchors.top: slot1.top anchors.right: slot1.left margin-top: 10 margin-right: 5 LeftSlot anchors.top: prev.bottom anchors.horizontalCenter: prev.horizontalCenter margin-top: 3 FingerSlot anchors.top: prev.bottom anchors.horizontalCenter: prev.horizontalCenter margin-top: 3 BackSlot anchors.top: slot1.top anchors.left: slot1.right margin-top: 10 margin-left: 5 RightSlot anchors.top: prev.bottom anchors.horizontalCenter: prev.horizontalCenter margin-top: 3 AmmoSlot anchors.top: prev.bottom anchors.horizontalCenter: prev.horizontalCenter margin-top: 3 Panel id: conditionPanel layout: type: horizontalBox height: 22 width: 70 margin-bottom: 3 padding: 2 anchors.bottom: parent.bottom anchors.right: parent.right margin-right: 2 border-width: 1 border-color: #00000077 background-color: #ffffff11
Obrigado funfou 100% REP+ adicionado.
Em 16/04/2016 em 08:37, CaioSilva99 disse:the